目次
4.エディターの基本機能
「3.ダッシュボードについて」で触れた固定ページ機能や投稿機能を利用することで、既存のページを編集したり、新しいお知らせやブログの記事を作成したりといったWebサイトの運用を行います。
このセクションでは各機能を利用する際に知っておきたいエディターの基本機能について解説していきます。
1.ブロックエディタについて
エディターとは、「文章や画像を編集する機能」のことで、ページやブログのような記事を作成する時に使用します。
WordPressに実装されているブロックエディタは、見出し・画像・文章などを「ブロック」という一塊の単位として作成し、それぞれを直感的に配置・移動・編集していくことができます。

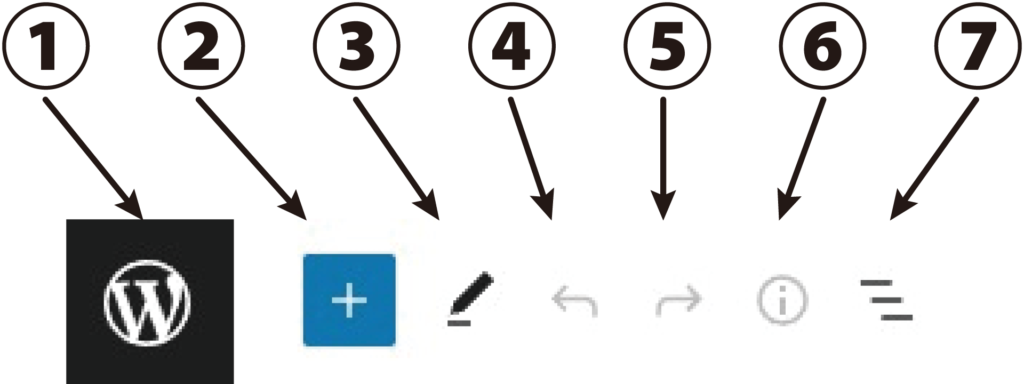
1.ツールバー

- ダッシュボード画面に移動
- ブロックの追加
- 編集/選択モード切替
- 元に戻す(操作を1つ戻す)
- やり直し(操作を1つ進める)
- コンテンツ構造を表示
(ページ全体の文字数やブロック数) - ブロックナビゲーションを表示(ブロックのリスト表示)
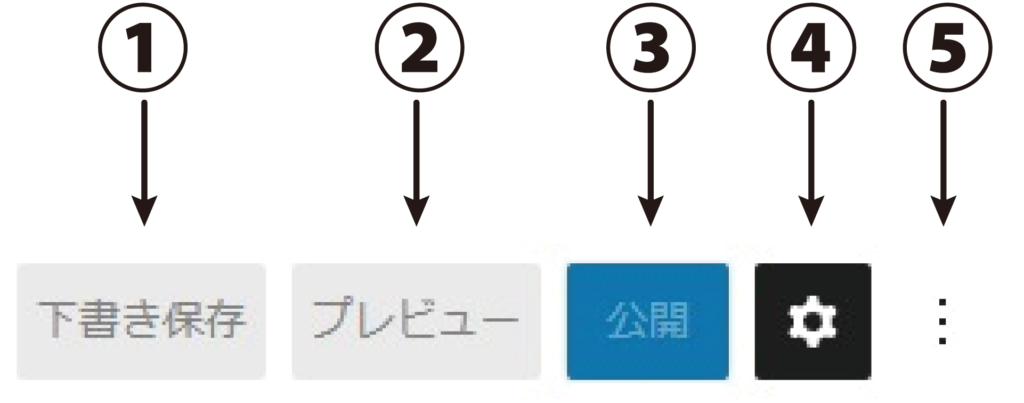
2.保存・公開・設定・オプション

- 編集した記事や投稿の下書き保存
- プレビューの表示
- 作成した記事や投稿の公開
- 設定ボタン(歯車アイコン)
右側メニューバーを表示/非表示 - オプション(三点リーダーアイコン)
表示・エディタ-・ツールの切替え
3.コンテンツ編集
ブロックの追加、編集、移動、削除などメインコンテンツの編集
4.ブロックメニューバー
ブロックごとの各種設定
メニューバーを利用することで、ブロックのスタイル変更、移動、文字揃えの変更、太字、イタリックへの変更、リンクの設定などが可能
5.パンくずリスト
編集中(選択中)のブロックの位置を階層で表示
6.パネル(右側メニュー)
記事全体/ブロックごとの各種設定が可能
「投稿」タブと「ブロック」タブがあり作業によって切り替えて使用する
作成した記事ページを公開する際に指定する様々な設定を行う
アイキャッチ画像やカテゴリ・タグの設定
選択するブロックによって表示される項目が変化し、選択したブロックの編集や色の選択などが可能
2.ブロックエディタでの編集方法

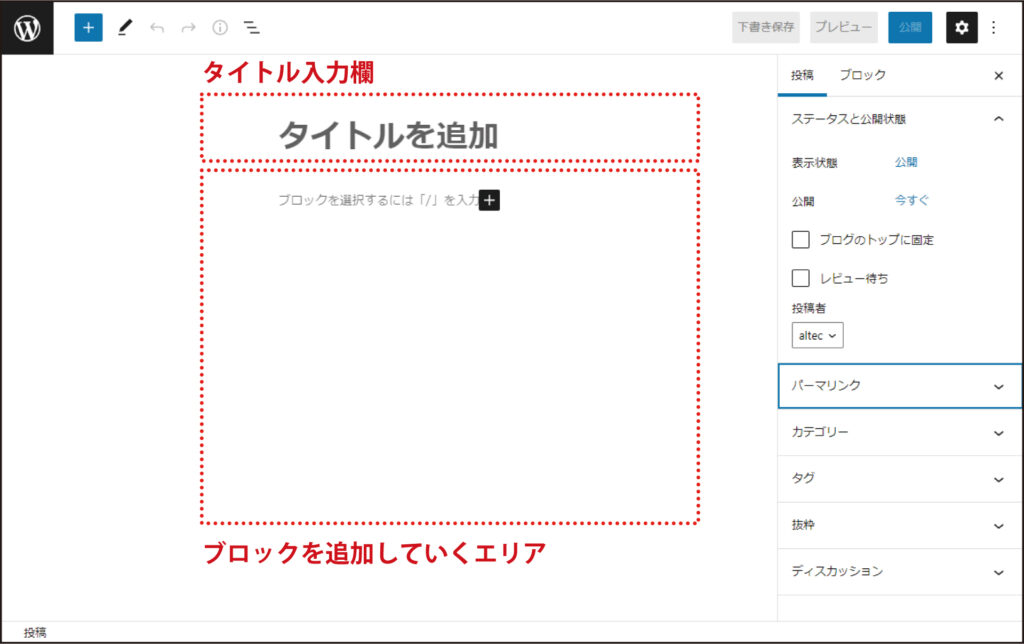
固定ページ、投稿のどちらも、ブロックエディタで編集します。
ブロックエディタの画面には、上図のように「タイトル入力欄」が用意されています。ここにタイトルを入力すればタイトル設定は完了です。
「タイトル入力欄」の下のエリアに、ブロック(見出し・画像・本文段落など)を追加してページの中身となる記事を作成していきます。
ブロックの追加方法については以降の内容で詳しく解説していきます。
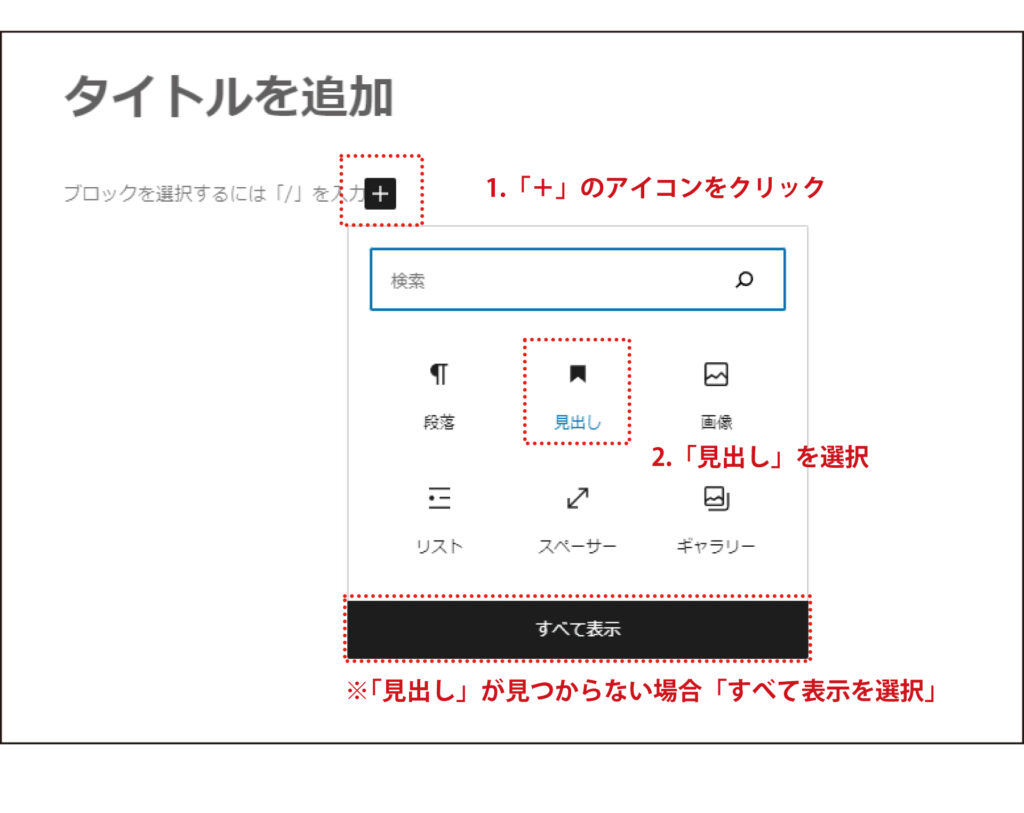
3.見出しの作成

- 「+」アイコンをクリック。
- 「見出し」を選択し、見出しブロックを作成する。
![]() 「見出し」が見つからない場合は下にある「すべて表示」をクリックし、ページ左に利用できるブロックが全て表示されますので、その中から「見出し」を探してください。
「見出し」が見つからない場合は下にある「すべて表示」をクリックし、ページ左に利用できるブロックが全て表示されますので、その中から「見出し」を探してください。
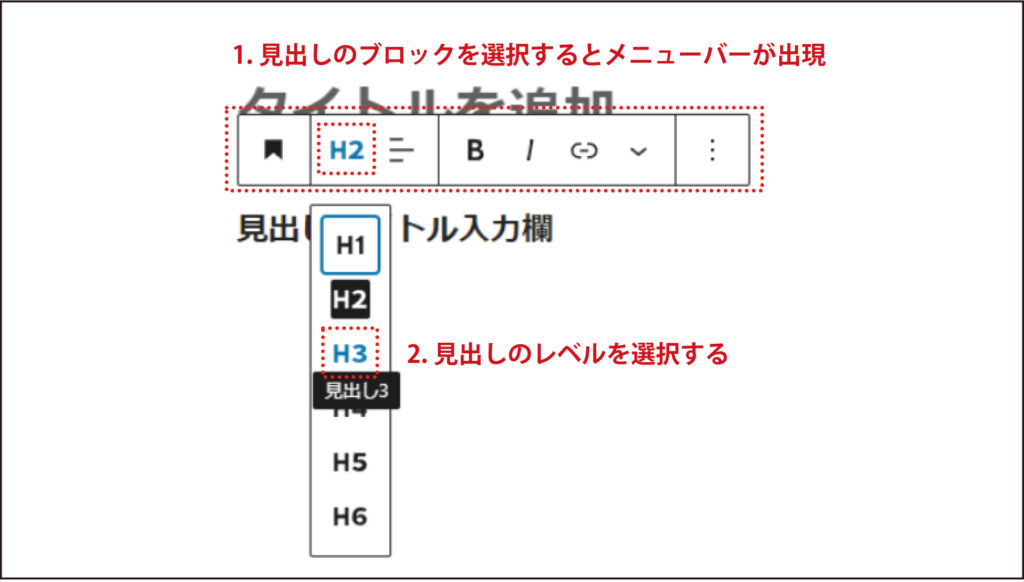
見出しにレベルを付けたい場合

- 見出しブロックを選択した時に現れるメニューバーを使用します。
- メニューバーにある「H1」「H2」「H3」などと表示されている部分をクリックし、見出しレベルを選択してください。
見出しの数字について
「H1」が一番大きな見出しで表示され、「H2」「H3」と数字が大きくなるほど、見出しのレベルが下がります。
一般的に「H1」は記事タイトルに使い、コンテンツの大見出しは「H2」、中見出しは「H3」、小見出し「H4」と順番に使っていきます。
4.段落(本文)の作成
固定ページや投稿記事の本文は、基本的に「段落」というブロックを利用します。

- 「+」アイコンをクリック。
- 「段落」を選択し、段落ブロックを作成する。
![]() 「段落」の項目が見つからない場合は下にある「すべて表示」をクリックし、ページ左に利用できるブロックが全て表示されますので、その中から「¶段落」を探してください。
「段落」の項目が見つからない場合は下にある「すべて表示」をクリックし、ページ左に利用できるブロックが全て表示されますので、その中から「¶段落」を探してください。
段落ブロックの簡単な作成
Enterキーを押せば新しい段落ブロックが作られます。
また「+」のアイコンをクリックし「段落」を選択しても段落ブロックが作成されます。
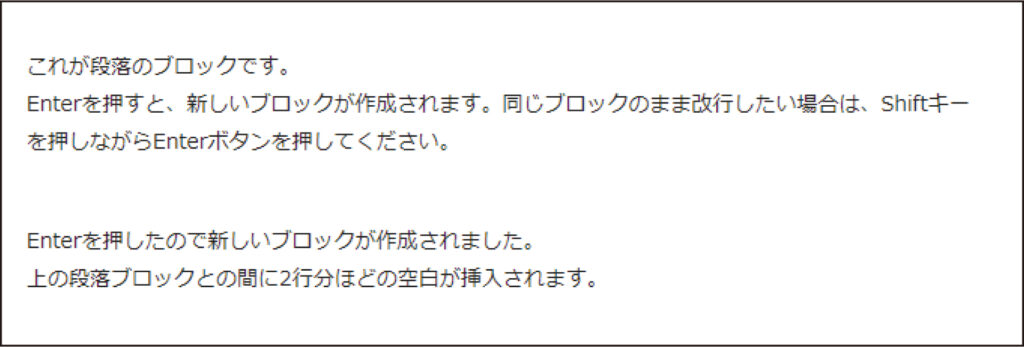
4-1.「改行」と「段落」の違いについて
改行と段落の違いを理解し使い分けることで、読みやすい文章を作ることができます。

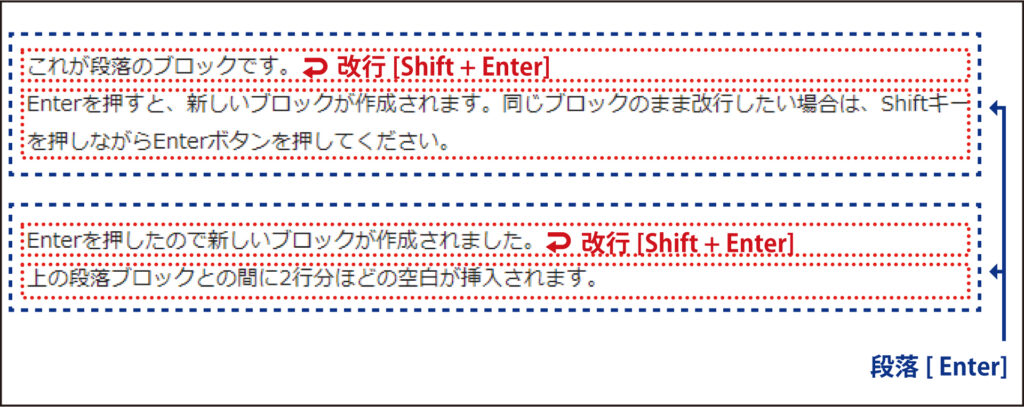
例として上図を改行部分と段落部分とで分けてみると下図のように分けることができます。
段落と段落の間に余白が設けられることで文章が読みやすくなります。
適度に段落を挿入し、読みやすさに留意して文章を作成します。

改行と段落
改行:行を改めて文章を区切る ・・・Shift + Enter
段落(ブロック):文章内容の区切り・・・Enter
ディスプレイ幅の違いによる見え方について
パソコンだけでなくタブレットPC、スマートフォンでの見え方を確認する事も重要です。
編集時には気づかなかった文章の体裁も画面サイズが変わって表示されることで、印象が変わることがあります。
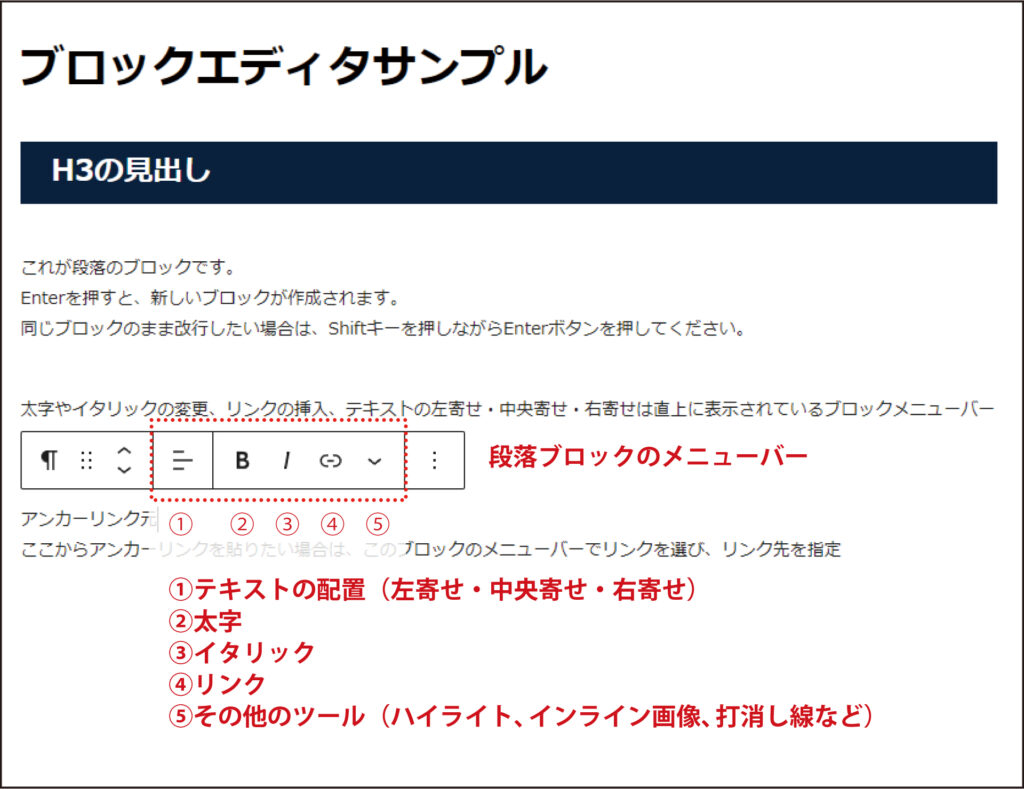
4-2.文字スタイルの変更・テキストリンクの挿入・文字揃えの変更など
段落ブロックのメニューバーを使うと書式や体裁の設定や変更が可能です。

①テキストの配置(左寄せ・中央寄せ・右寄せ)
「テキストの配置を変更」をクリックすると、段落ブロック内にあるテキストの配置を左寄せ、中央寄せ、右寄せに変更できます。
左寄せがデフォルトの状態となりますので必要に応じて設定します。
②太字(ボールド)
対象のテキストをドラッグし、選択した状態で、「B(テキスト太字)」のアイコンをクリックすると、選択したテキストが太文字になります。
③イタリック(斜体)
テキストをドラッグし選択した状態で、「I(イタリック)」のアイコンをクリックすると、選択したテキストが斜体となります。
④リンク 
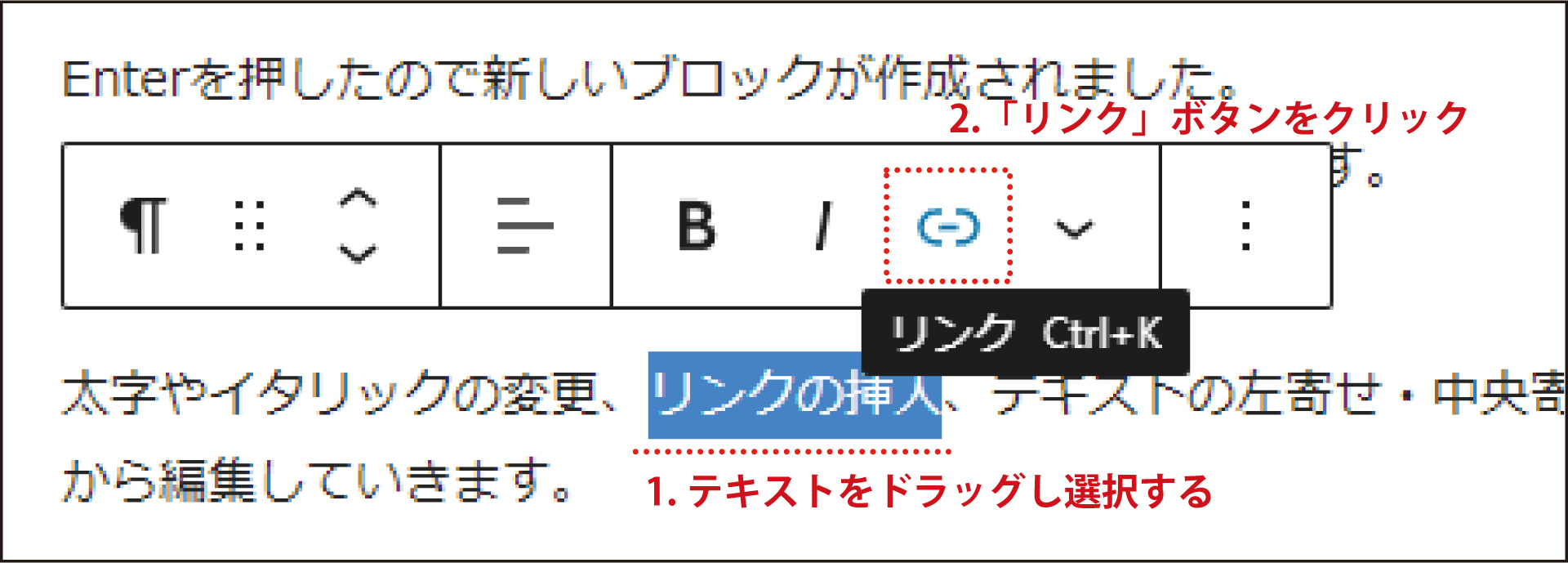
テキストをドラッグし選択した状態で、「リンク」のアイコンをクリックすると、選択したテキストにURLリンクを設定できます。

- テキストをドラッグし選択します。
- 「リンク」ボタンをクリックします。

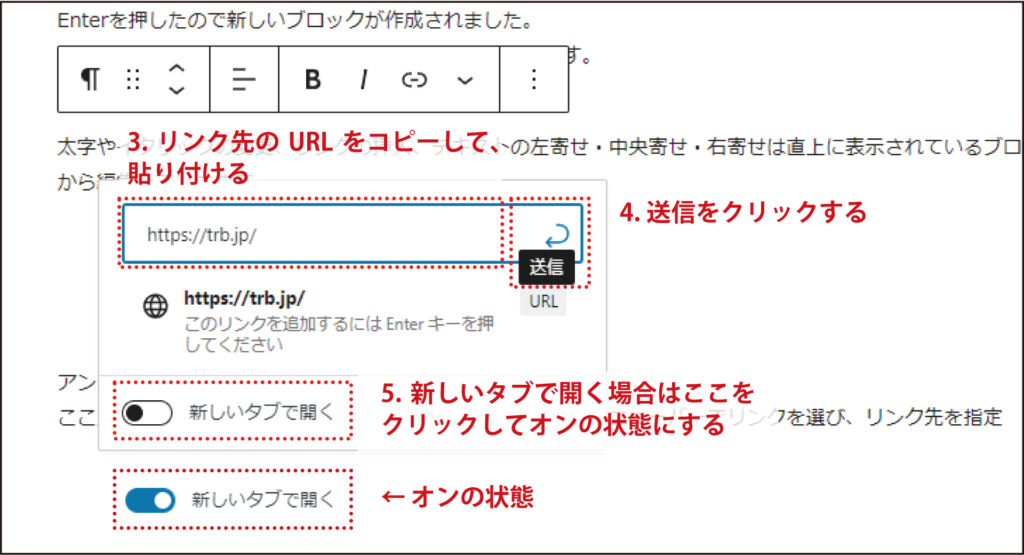
- リンクの入力・設定画面が開くので、リンク先のURLをコピーして、貼り付けます。
- 送信ボタンをクリックすると設定完了です。
- リンクを新しいタブで開きたい場合は、新しいタブを開くをオンにします。
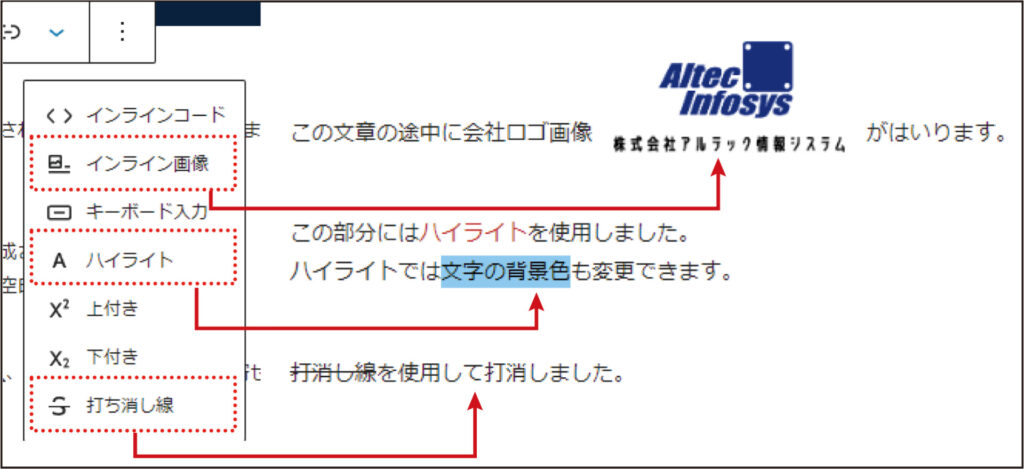
⑤その他のツール 

その他のツールボタンの中にはその他の設定ができるメニューが用意されています。
使用頻度が高いと思われる一部の設定を紹介します。
インライン画像 
段落内の画像を挿入したい文章の途中にカーソルを合わせてインライン画像を選択すると、文中に画像を設定できます。
ハイライト 
ドラッグ選択した部分の文字色の変更や背景色を設定することができます。
打ち消し線 
打ち消したいテキストをドラッグ選択して打ち消し線をクリックすると、選択した部分に打ち消し線が設定できます。
4-3.アンカーリンクの挿入
アンカーリンクは、ページ内の任意の位置にリンクする機能です。例えば、アンカーリンクを設定した任意のテキストから、同一ページ内の見出しにスクロールさせたり、他のページ中の任意のスクロール位置へ移動させたりします。
アンカーリンクの挿入を設定する場合「リンク元となるテキスト」と「移動先のブロック」の両方に設定が必要です。

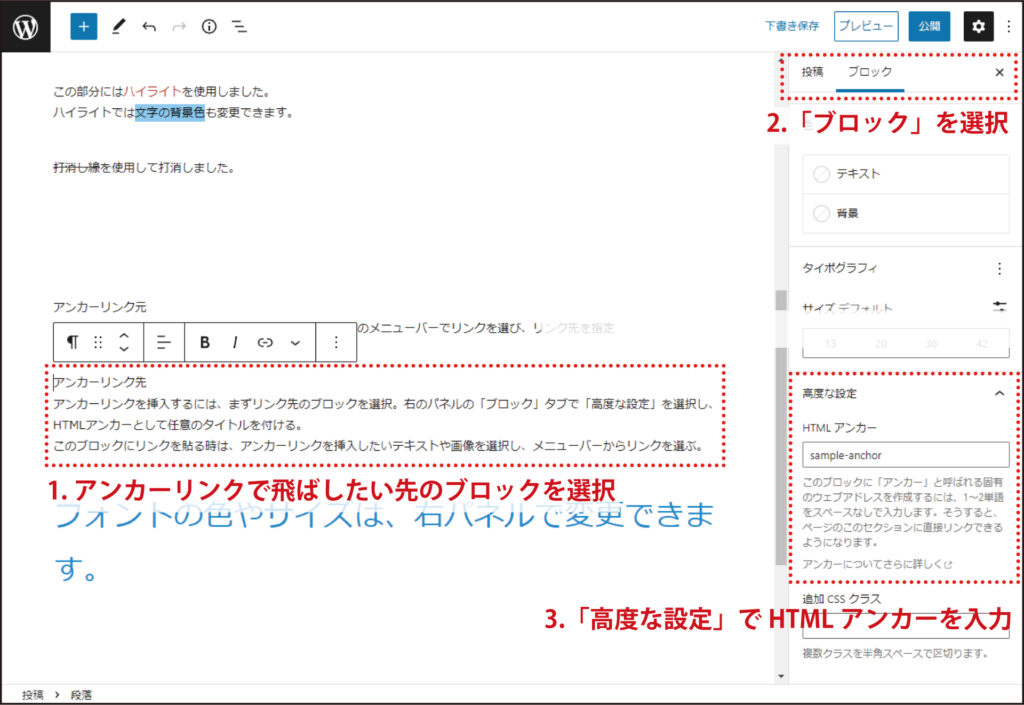
- リンク先にしたいブロックを選択します。
- ページ右にあるパネルの上部にある「ブロックタブ」を選ぶ。
- 「高度な設定」を開きHTMLアンカーとしての一意の名前をつけます。
ここでは例として“sample-anchor”という名前でHTMLアンカーを設定しています。
アンカーを設定する時のポイント
- HTMLアンカーに設定した名前(キーワード)はサイト内で一意でなければいけません。
- HTMLアンカーでは大文字と小文字が区別されます。
- HTMLアンカーには、ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号を含めることができます。スペースを含めることはできません。
- HTMLアンカーの先頭はアルファベットにします。

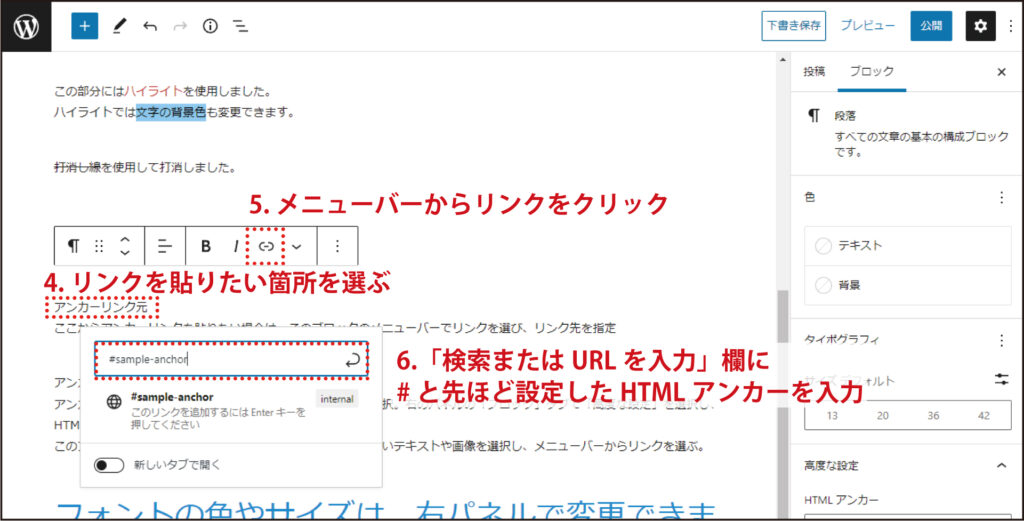
- リンク元にしたいテキスト(画像も可能)を選択します。
- メニューバーからリンクをクリックします。
- 「検索またはURLを入力」という欄に#と先ほど設定したHTMLアンカーを入力します。
例として3で設定したHTMLアンカーの名前“sample-anchor”をリンクの設定入力欄 に“#sample-anchor”と入力します。
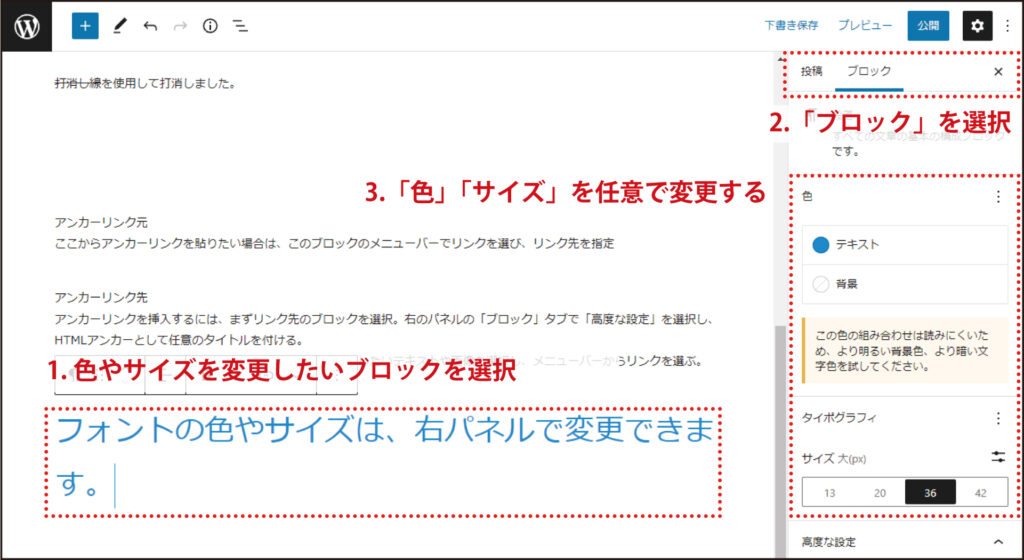
4-4.フォントのサイズ・色を変更
ブロック内の文章のフォントサイズや色を変更する時は、ページ右にあるパネルのブロックタブを使い変更します。

「ブロック」タブを選択すると、
- 通常の文章の色
- 背景色
- フォントサイズ
などが設定できます。
5.リスト(箇条書き)の作成
箇条書きの書式は「リスト」というブロックを利用します。

- 「+」アイコンをクリック。
- 「リスト」を選択し、リストブロックを作成する。
「リスト」の項目が見つからない場合は下にある「すべて表示」をクリックします。ページ左に利用できる全てのブロックが表示されたら、その中から「リスト」を探してください。
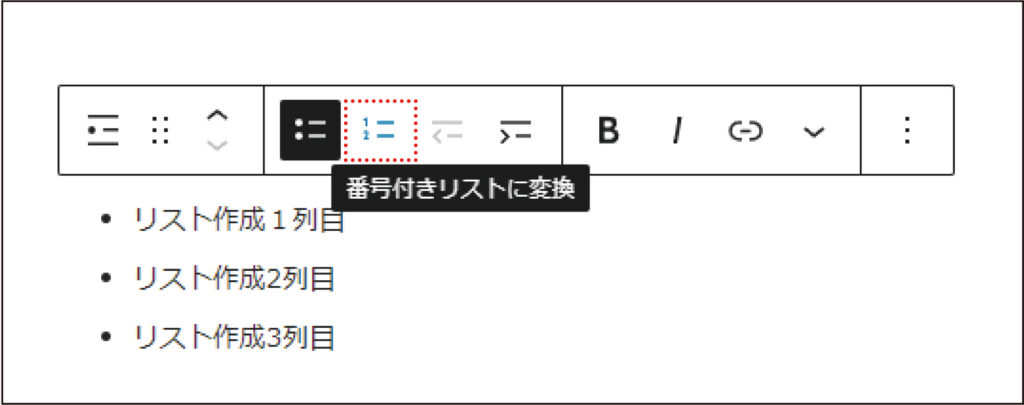
リストを番号表示にする

リストのブロックを選択するとメニューバーが表示され、そのメニューから「番号付きリストに変換」をクリックすると、番号が段落ごとに自動付番されるリストも作成できます。
6.画像/PDF/動画の挿入
画像やPDF、動画を掲載する時もブロックの追加を利用します。
6-1.画像の挿入

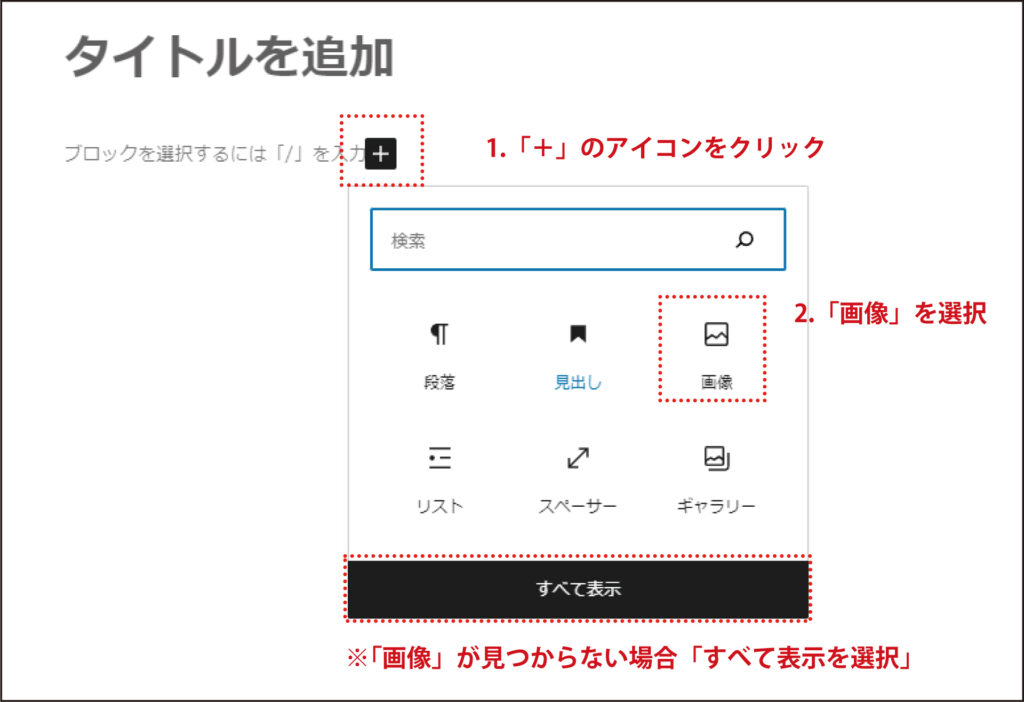
- 「+」アイコンをクリック。
- 「画像」を選択する。
![]() 「画像」の項目が見つからない場合は下にある「すべて表示」をクリックしします。ページ左に利用できるブロックが全て表示されますので、その中から「画像」を探してください。
「画像」の項目が見つからない場合は下にある「すべて表示」をクリックしします。ページ左に利用できるブロックが全て表示されますので、その中から「画像」を探してください。

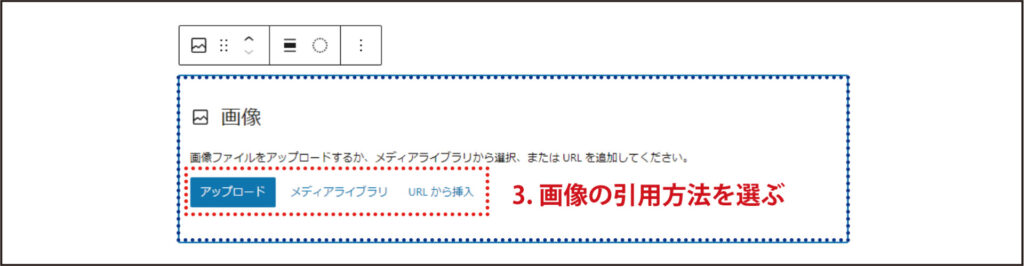
画像の引用方法を選びます。
表示された画面に従い操作を進めていくと画像が表示されます。
アップロードとメディアライブラリについて
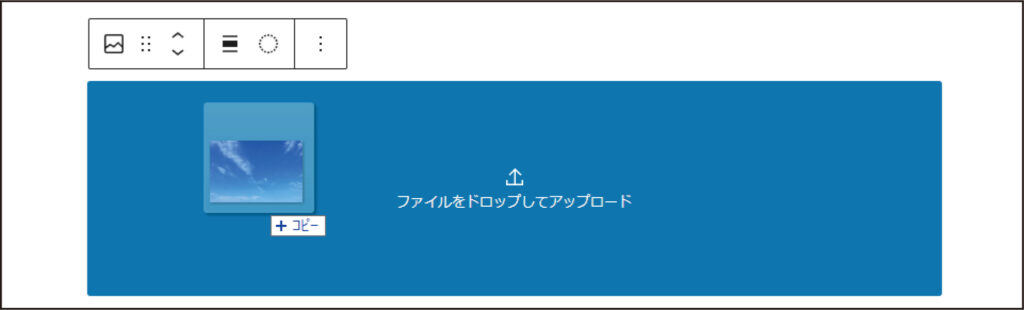
- アップロード:作業している端末(PCなど)に保存されている画像やファイルをWordPressのメディアライブラリに転送します。上図の青い点線枠に画像ファイルを直接ドラッグ&ドロップしてもアップロードが可能です(下図参照)。
- メディアライブラリ:過去にアップロードしたメディアライブラリ内にある画像から選択して引用します。
 ドラッグアンドドロップとは
ドラッグアンドドロップとは
- ドラッグ:画面上でマウスポインタがウィンドウの枠やファイルのアイコンなどに重なった状態で、マウスのボタンを押しっぱなしで移動すること
- ドロップ:別の場所でマウスのボタンを離すこと
この一連の動作を「ドロップアンドドロップ」と呼びます。

6-2.PDFの挿入
申込書やチラシなど印刷に適したPDFデータもページに挿入することができます。

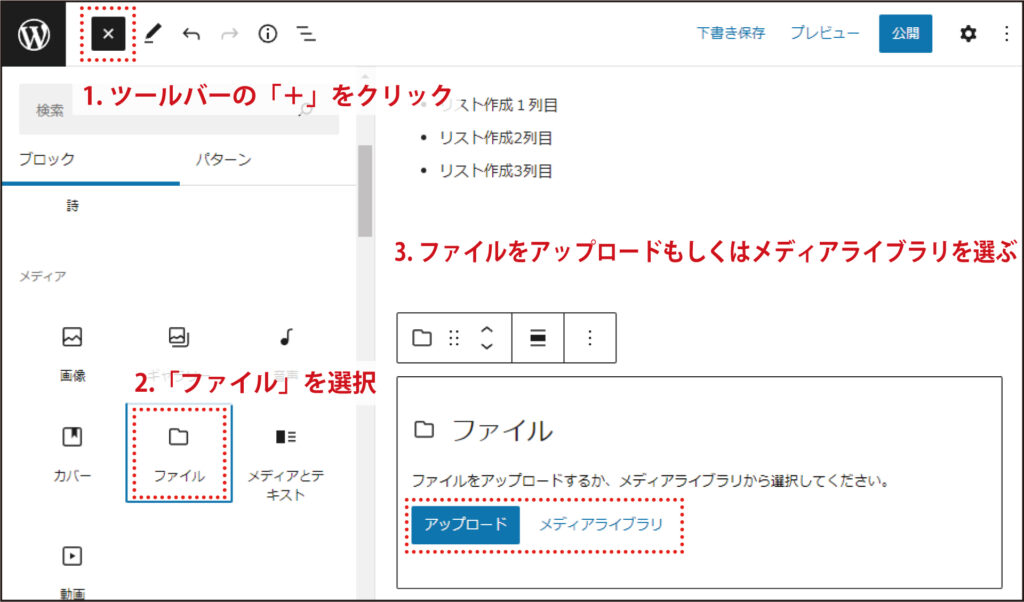
- ページ左上にあるツールバーの「+」アイコンをクリック。
- 「ファイル」を選択する。
- 表示されたウィンドウにしたがってアップロードもしくはメディアライブラリから挿入するPDFを選びます。
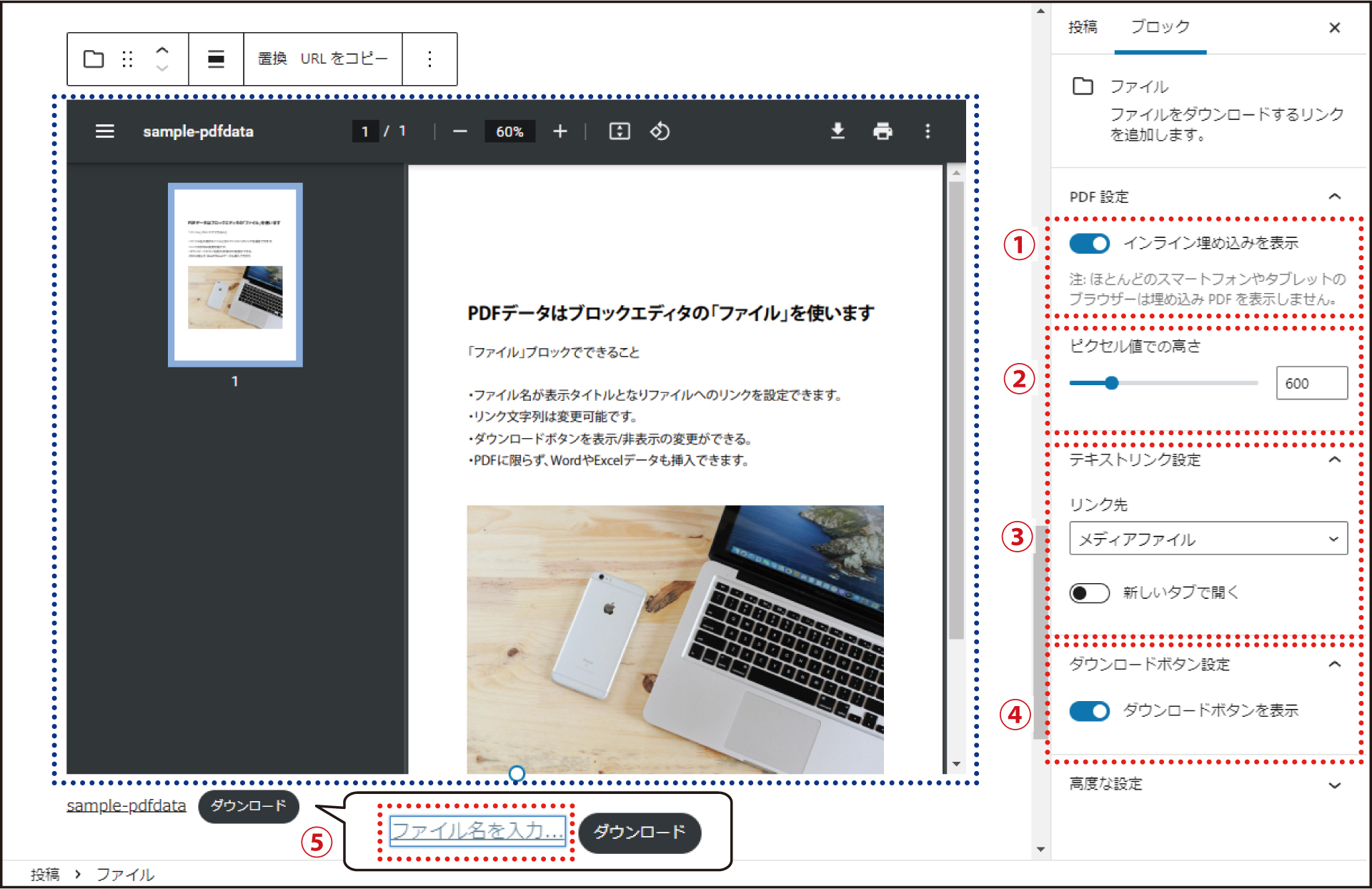
- ファイルブロックを選択すると右端にサイドバーが表示されます。「ブロック」タブ内の設定を変更することで見た目を変更できます。

- インライン埋め込みの表示が設定できます。
OFFにした場合、青点線枠のPDFファイル部分が非表示となります。 - PDFプレビューの高さを変更できます。
- リンク先やどのような状態でファイルを開くかを設定できま す。
「メディアファイル」を選択することでアップロードしたファ イルにリンクすることができます。「添付ファイルのページ」 は使用しません。新しいタブで開くをONにしておくとPDFファイルが新たな画面で表示され、閲覧者は元のサイトを表示したままPDFファイルを表示できます。 - ダウンロードボタンの表示/非表示が設定できます。
- ファイル名は変更が可能です。
デフォルトではアップロードした時のファイル名が表示されます。
6-3.動画の挿入

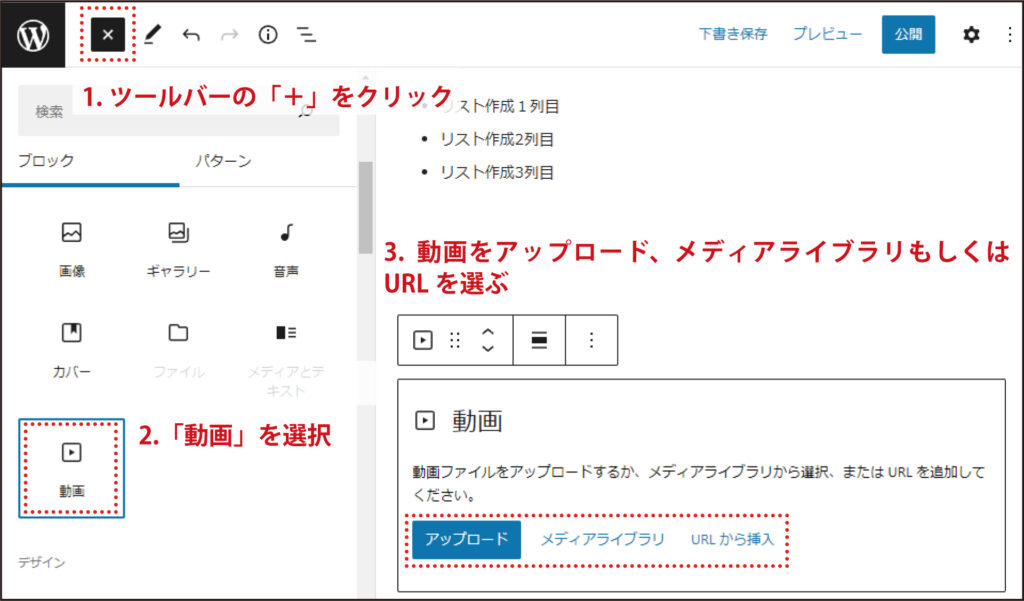
- ページ左上にあるツールバーの「+」アイコンをクリック。
- 「動画」を選択する。
- 表示されたウィンドウにしたがってアップロード、メディアライブラリもしくはURLから挿入するを選び動画を挿入します。
動画ブロックを選択すると右端にサイドバーが表示されます。
サイドバー内にある動画設定の値を変更することで「自動再生」や「ループ」などの設定ができます。

推奨画像サイズについて
画像サイズは「画像の大きさ【幅×高さ】(px)」と「画像容量【ファイルサイズ】(bytes)」の2種類の意味があります。
「画像の大きさ」の推奨サイズは長辺1280px以下です。
1280px以上の画像をアップロードし、使用した場合でも画像は大きく表示されず、ページ表示速度は低下します。
画像の高さは、指定していなければ、幅の長さに合わせて縦横比を保ったまま伸縮するため留意する必要はありません。但し、画像の縦横比は横長(もしくは正方形)を推奨しています。
「画像容量」の推奨容量は200KB以下です。
サイトで表示する画像の容量は、ページの表示速度に影響するため、美しさを損なわない範囲で小さいほうが良いと言えます。
画像容量が設定上限を超える場合、自動的にリサイズされて読み込まれますが、できる限り軽量化し、ページ読み込み時間の最適化を行いましょう。
7.その他の便利機能
閲覧しやすいページを作ために、必要に応じて余白の設定もできます。
「スペーサー」ブロックを使うことで任意のサイズで余白を挿入することができます。
7-1.余白を入れたい場合は「スペーサー」

- 「+」アイコンをクリック。
- 「スペーサー」を選択し、スペーサーブロックを作成する。

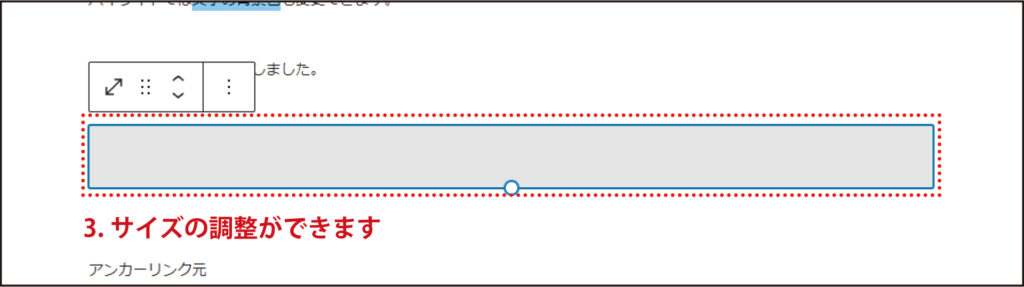
- 表示されたブロックの枠を広げたり縮めたりすることで、余白のサイズを調整できます。
「スペーサー」の項目が見つからない場合は下にある「すべて表示」をクリックしします。
ページ左に利用できるブロックが全て表示されますので、その中から「スペーサー」を選択してください。
7-2.複数ブロックを横に並べる場合は「カラム」
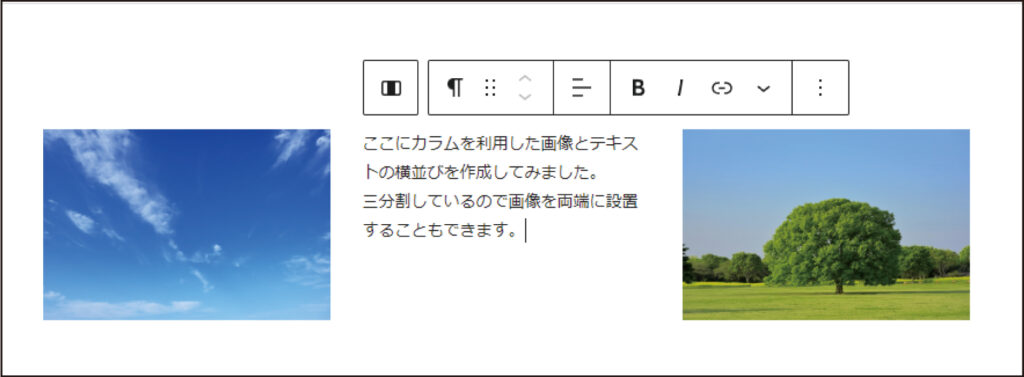
「左に画像ブロック、右にリストブロック」など、ブロックを横に並べたい時は「カラム」を使います。

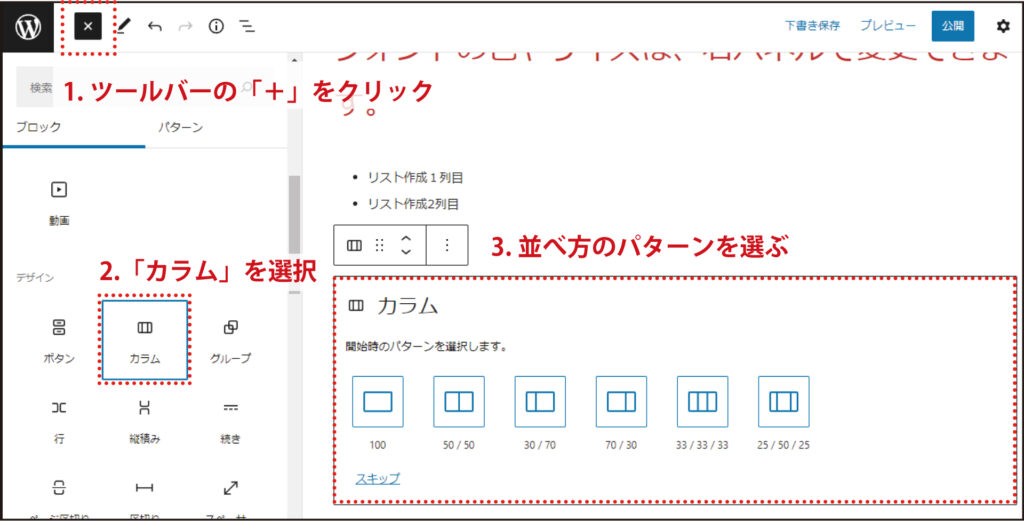
- ページ左上にあるツールバーの「+」アイコンをクリック。
- 「カラム」を選択する。
- 表示された開始時のパターンから使いたいレイアウトを選択します。
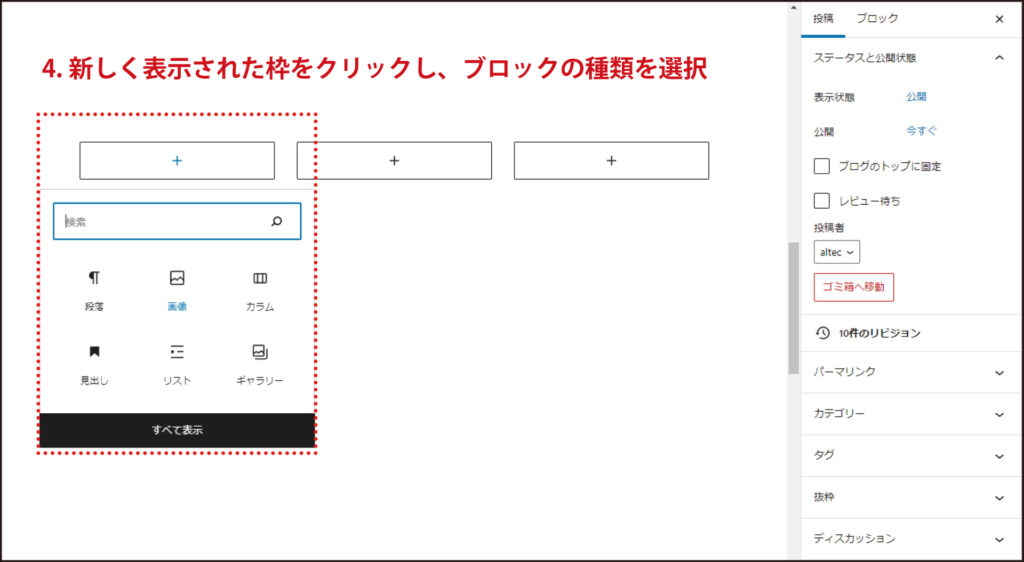
- 新しく表示された枠をクリックすることで文章や画像などのブロックの種類を選択して挿入することができます(下図参照)。


7-3.複数の画像を並べて表示する場合は「ギャラリー」
「ギャラリー」ブロックを使用すると、画像や写真などのサムネイル(縮小表示)一覧を設置できます。

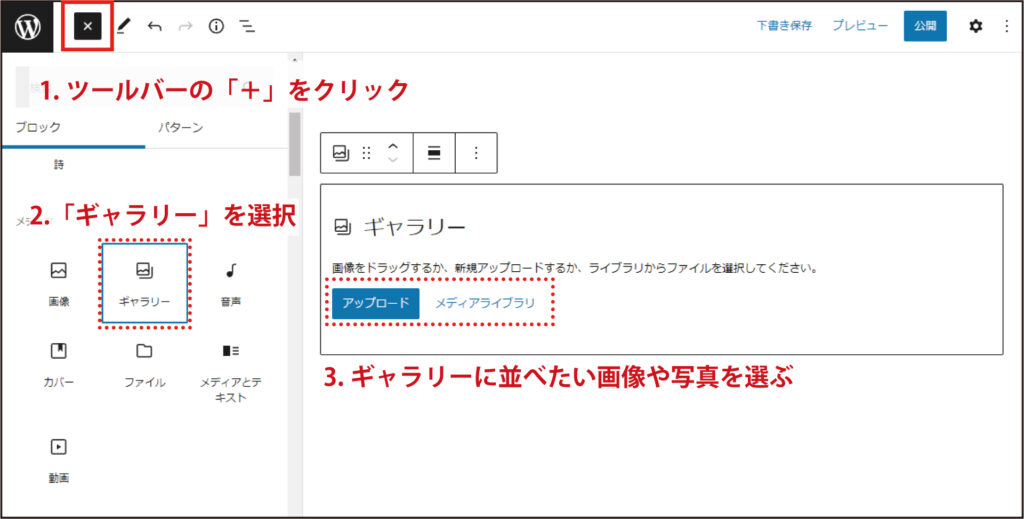
- ページ左上にあるツールバーの「+」アイコンをクリック。
- 「ギャラリー」を選択する。
- 表示されたギャラリーの画面に画像をドラッグアンドドロップするか、新規アップロードまたはメディアライブラリのボタンをクリックして、表示したい画像を選択し引用します。

- ギャラリーを改めて選択すると表示される右側メニューで、 画像の並べ方やクリックされた際に画像を拡大させて表示 する設定を追加することもできます。
- ギャラリー設定の「カラム」の数値を変更すると1行の表示 件数を変更することが出来ます。
- 「リンク先」の設定を変更すると、ギャラリー内にある写真 にリンクを設定できます。
【なし】:特にリンクしない(サムネイルだけを表示する)
【メディアファイル】:画像にリンクする場合
【添付ファイルのページ】:選択しません
